Playing with inputs
Since i now had bouncing text already working,
i went for more text and user generated text next.
Features
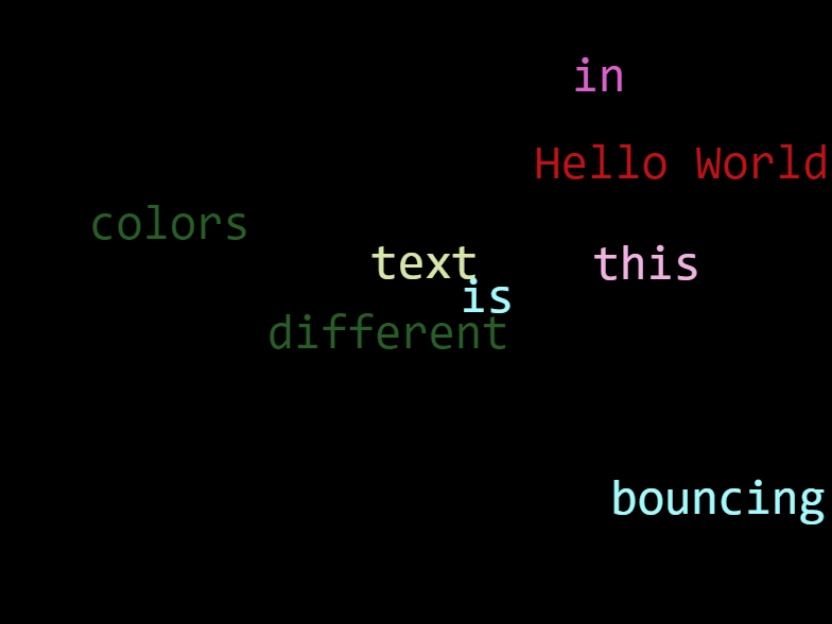
The user can type words and send them flying across the screen.
Upcoming
Next we probably should make them collide and bounce off each other.
Details
I abstracted the bouncing rectangle into an Entity-class now,
such that the update method now only needs to loop over all entites and call the update on the entity.
public update(delta_seconds: number) {
this.entities.forEach((entity) => {
entity.update(delta_seconds);
});
}For the input i created a KeyboardHandler, that for now delegates keyboard up and keyboard down events to the current Controller.
Sometimes though you need to check arbitrary key state, thats also why i declare a global 'game' variable,
which allows to access the KeyboardHandler and read the key states i sace there.
const kb = window.game.keyboard;
const is_ctrl_down = kb.getKey(KeyName.Control).is_down;
if (is_ctrl_down) {
switch (event.key.name) {
case KeyName.KeyR:
this.newGame();
return;
case KeyName.KeyB:
this.breakWords();
return;
case KeyName.KeyD:
this.model.debug = !this.model.debug;
return;
case KeyName.KeyC:
this.model.current_text = "";
return;
}
}
![[BS-02] Text Spawner - Teaser](https://www.game-object.de/media/NrFVr5gnDssHO5UaoGwyoJ0kJLSrIHp7FASDCHax.png)


Comments